
LinkWithin 是一款提供您在部落格顯示相關文章縮圖服務的網站,展示的效果就如上圖一樣,只要您的部落格能使用 javascript,就應該能使用 LinkWithin 的服務,接著就教各位如何取得此服務的語法吧。
在您的首頁顯示相關文章縮圖:http://www.linkwithin.com
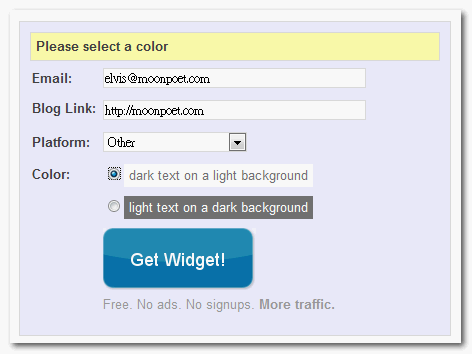
▼ 在首頁的表格中輸入相關的資訊,包含E-Mail、部落格網址、部落格類型(如果是BSP就選Other)及背景文字顏色,確認後按下「Get Widget!」。

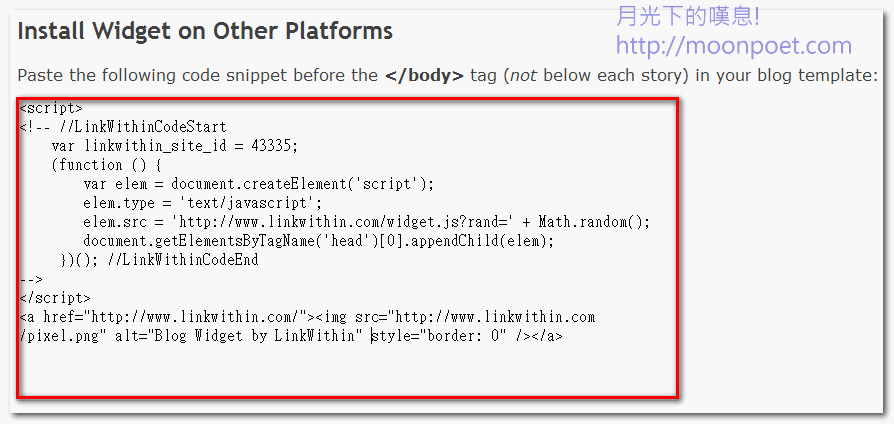
▼ 此時會出現語法,您必須將其複製,並貼至部落格中可執行 javascript 處。
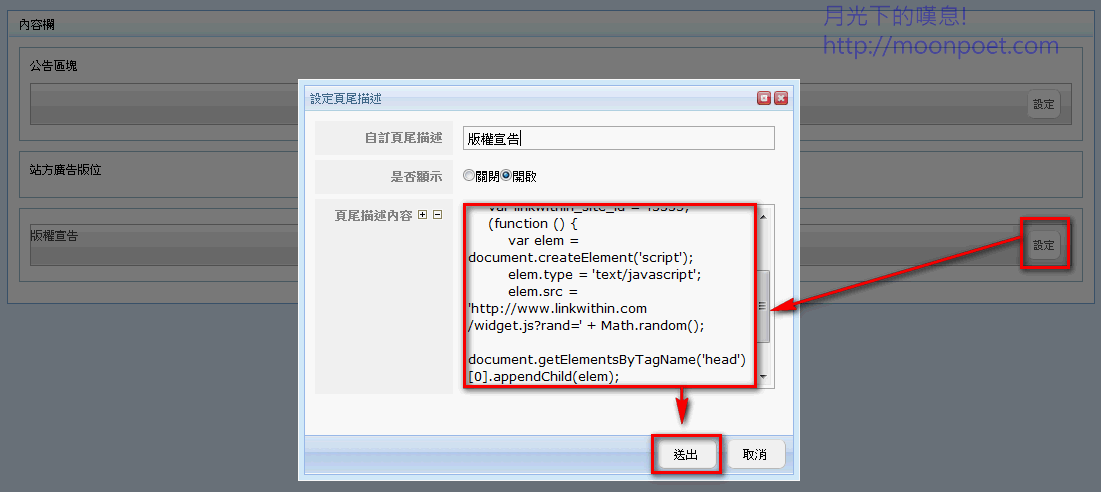
▼ 以痞客邦作為範例,在後台「側邊欄位設定」的「頁尾描述」中加入此語法即可。
▼ 如果此外掛不能使用時,LinkWithin 也很貼心提供大家回報或詢問的系統,不過您必須輸入英文官方才會回覆您唷。

如果您的部落格是自架 WordPress 時,LinkWithin 則是提供外掛供您安裝,請下載 linkwithin.zip 後,解壓縮上傳至 WordPress 的 Plugin 目錄中,然後啟用它即可。



2010 年 01 月 09 日 at 16:32:26
我的WP不會顯示說…超奇怪的= =+
2010 年 01 月 12 日 at 21:10:38
Dear 獨夜, 呃,見鬼了,我外掛裝上去就可以了說。
2009 年 08 月 08 日 at 15:54:57
今天用了~
感覺有點像隨機文章0.0
2009 年 08 月 12 日 at 00:26:24
Dear 事件,因為文章數不夠的關係吧^^,如果要準確的話標題和關鍵字要下準一點
2009 年 08 月 06 日 at 02:05:07
不錯的外掛喔
改天再來試試看
不過我的文章夠少了XD
2009 年 08 月 12 日 at 00:13:13
Dear 事件,文章太少的話會變成隨機文章唷…XD